 In the ever-evolving landscape of mobile app development, two prominent contenders have emerged to address the challenges of building cross-platform applications: Flutter and React Native. These solutions empower developers to create mobile apps that work on iOS, Android and others, using a single set of code and saving time and effort for development teams.
In the ever-evolving landscape of mobile app development, two prominent contenders have emerged to address the challenges of building cross-platform applications: Flutter and React Native. These solutions empower developers to create mobile apps that work on iOS, Android and others, using a single set of code and saving time and effort for development teams.
There are key differences and similarities between Flutter and React Native, including architecture and performance considerations, which need to be considered in order to make an informed choice for your next project.

Flutter vs React Native: key differences
Programming language
- Flutter: Flutter utilises Dart, an open-source object-orientated language created by Google. Dart boasts a unique feature—compilation to multiple platforms, which enhances code efficiency and performance. Additionally, Dart offers sound null safety, a feature that mitigates null-related errors and simplifies code maintenance.
- React Native: In contrast, React Native predominantly employs JavaScript or TypeScript. This choice makes React Native more accessible to a broader developer audience, especially those familiar with web development. It builds upon React, a widely adopted UI library for creating user interfaces.
Widgets and components
- Flutter: At the core of Flutter’s development paradigm lies the concept that everything is a widget. Widgets in Flutter represent various UI elements, from simple buttons to complex layouts. This widget-based approach offers unparalleled modularity and customisability.
- React Native: React Native revolves around components that are comparable to Flutter’s widgets. While React Native’s component selection may not be as extensive as Flutter’s widget catalogue, these components offer adaptability. They can detect the target platform and render platform-specific UI elements, providing developers with the flexibility needed for cross-platform development.
UI rendering
- Flutter: Flutter employs a proprietary graphics engine called Skia to render UIs. This approach guarantees a consistent look and behaviour across various platforms. Furthermore, Flutter compiles to native machine code, ensuring high-performance applications capable of meeting demanding graphical requirements.
- React Native: React Native bridges the gap between JavaScript and native mobile code, rendering truly native components. However, the divergence in platform-specific UI designs may necessitate manual configuration to maintain visual consistency across different platforms.
Architecture
- Flutter: Flutter adopts a widget-based architecture, with the widgets organised into a hierarchical structure. This approach enables developers to compose complex user interfaces with smaller, reusable widgets. Flutter’s single-threaded event loop efficiently manages UI updates, ensuring a consistent and performant user experience.
- React Native: React Native follows an architecture inspired by React, known as the Virtual DOM. It uses JavaScript to interact with native modules and components through a bridge. The Virtual DOM helps optimise UI updates by reducing direct interactions with native elements. React Native leverages multiple threads for tasks such as rendering and executing JavaScript code, enhancing performance.
Performance
- Flutter: Flutter is renowned for its exceptional performance. It compiles Dart code to native machine code, eliminating the need for a JavaScript bridge. This compilation results in fast start-up times, smooth animations and consistent UI rendering across platforms. Flutter’s performance makes it well-suited for applications with demanding graphic requirements or animations.
- React Native: React Native offers native-like performance, but it relies on a JavaScript bridge to communicate with native modules. While this bridge introduces a slight overhead, it is generally imperceptible to users in most applications. React Native optimises performance through features like the Virtual DOM, which reduces unnecessary UI updates. However, in scenarios where maximum performance is critical, Flutter’s ahead-of-time compilation provides a slight edge.
Key similarities
Native performance
While subtle performance differences exist between the two frameworks, both Flutter and React Native are designed to deliver native-level performance. Flutter achieves this through its compilation to native machine code, while React Native integrates native components to optimise performance. In practical terms, users can expect responsive and fluid applications developed with either framework.
Community and ecosystem
Both Flutter and React Native boast vibrant and active communities. These communities provide a wealth of resources, tutorials, and third-party packages, making it easier for developers to access the knowledge and support needed to expedite their projects.
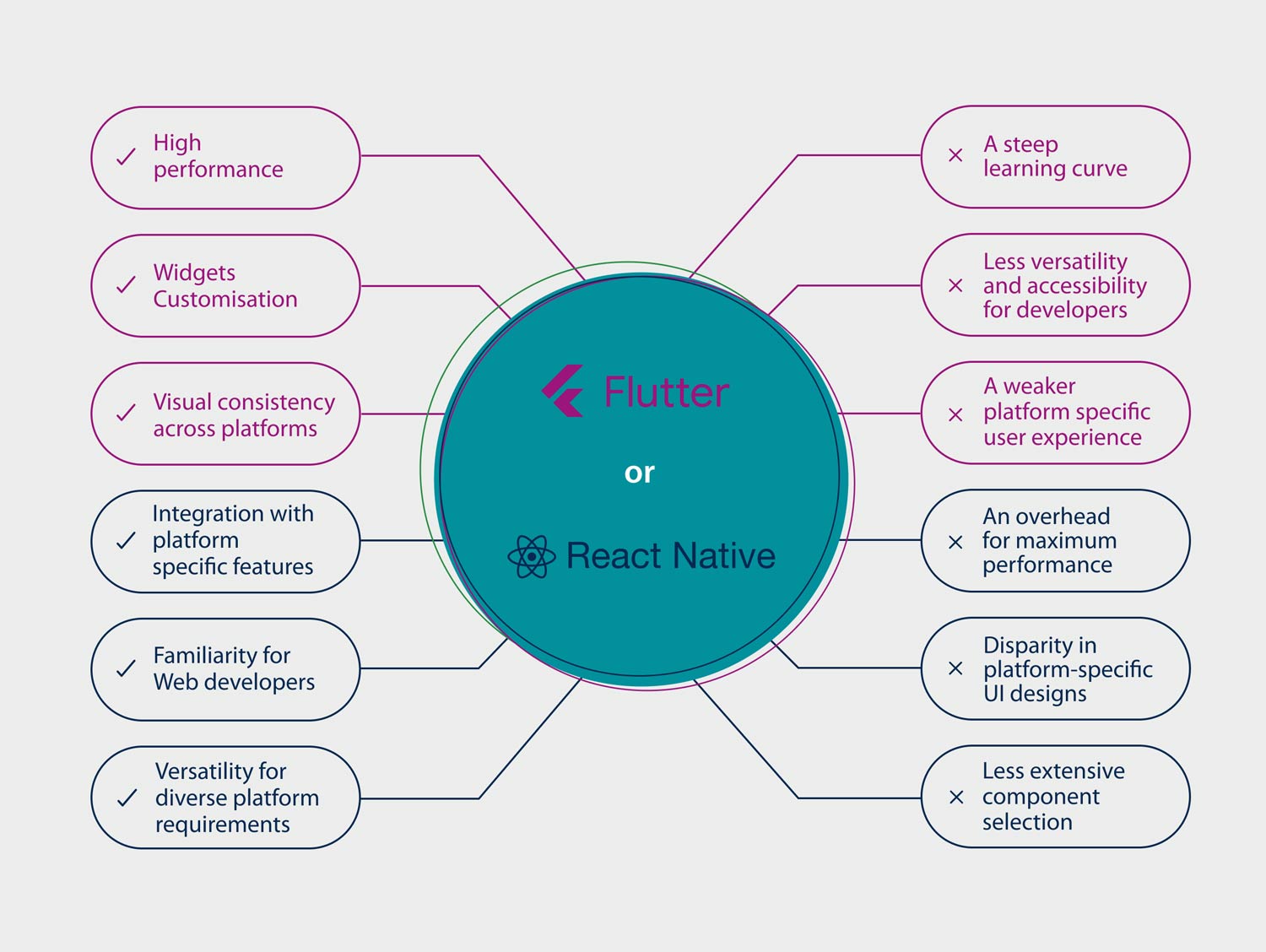
Argument for Flutter
Flutter offers superb performance and consistency. One of Flutter’s standout features is its unparalleled performance and visual consistency across platforms. By compiling Dart code to native machine code, Flutter eliminates the need for a JavaScript bridge, resulting in exceptionally fast start-up times and smooth animations. Developers can rely on Flutter to deliver a consistently high level of performance on iOS, Android, and other supported platforms.
Widgets for customisation and reusability: Flutter’s widget-based architecture promotes modularity, customisability, and code reusability. Everything in Flutter is a widget, allowing developers to build complex user interfaces by composing smaller, reusable widgets. This level of granularity empowers developers to create unique and intricate UIs while maintaining code clarity.
Robust community and active development: Flutter benefits from strong support by Google and an active open-source community. Google’s backing ensures regular updates, improvements and long-term support for the framework. The community’s collective expertise contributes to Flutter’s growth and evolution. Developers can tap into a wealth of resources, tutorials and third-party packages, making it easier to access the knowledge and tools required to accelerate their projects.
Argument for React Native
Accessibility and familiarity for web developers: React Native’s primary advantage lies in its accessibility and the familiarity it offers to web developers. Leveraging JavaScript or TypeScript, React Native is an attractive choice for developers who have experience with web development and React. This familiarity facilitates a smooth transition to mobile app development, enabling web developers to apply their existing skills to create cross-platform applications.
Integration with platform-specific features: React Native seamlessly integrates with platform-specific features and device capabilities. It provides native modules that allow developers to access native functionalities directly. This level of integration is crucial for applications that require deep interaction with device features, such as accessing a camera, sensors or Bluetooth. React Native empowers developers to harness the full potential of each platform while maintaining cross-platform compatibility.
Versatility for diverse platform requirements: React Native’s versatility shines when building applications across various platforms. Its ability to adapt to different platform guidelines, including material design for Android and Cupertino for iOS, ensures that the resulting applications feel native to each platform’s user base. This versatility makes React Native a strong contender for projects that prioritise platform-specific user experiences while minimising development effort and time.
Conclusion
In summary, Flutter and React Native stand as formidable choices for cross-platform mobile app development, each offering a unique set of strengths and capabilities. The decision between the two should align closely with your project’s specific requirements, your development team’s expertise and your overarching priorities. To make an informed choice, carefully evaluate your project’s needs and goals. By selecting the framework that best aligns with your development objectives, you’ll be well-prepared to embark on a cross-platform mobile application development journey that not only meets, but exceeds, your expectations.
- Read more articles by Entelect on TechCentral
- This promoted content was paid for by the party concerned